
Cara Pasang Tombol Chat Whatsapp di WordPress dan Web Apapun
Cara Pasang Tombol Chat Whatsapp (WA) di WordPress dan Web Apapun dengan mudah, silahkan ikuti tutorial singkat berikut ini.
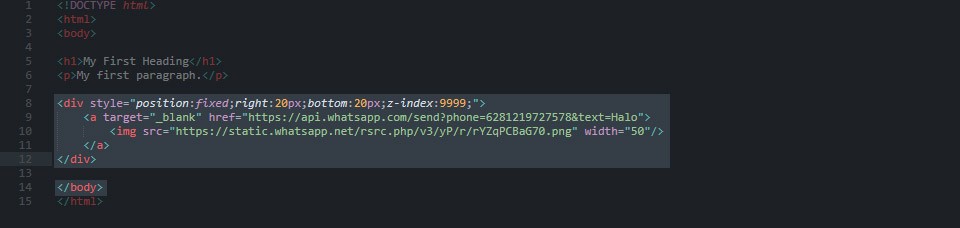
Copy/salin kode berikut:
<div style=”position:fixed;right:20px;bottom:20px;z-index:9999;”>
<a target=”_blank” href=”https://api.whatsapp.com/send?phone=6281234567890&text=Halo”>
<img src=”https://static.whatsapp.net/rsrc.php/v3/yP/r/rYZqPCBaG70.png” width=”50″/>
</a>
</div>
*Edit/ganti nomor WA yang berwarna merah dengan nomor WA Anda. Angka 62 adalah kode area negara pengganti angka 0 didepan nomor, sehingga jika nomor WA Anda 081234567890, menjadi 6281234567890
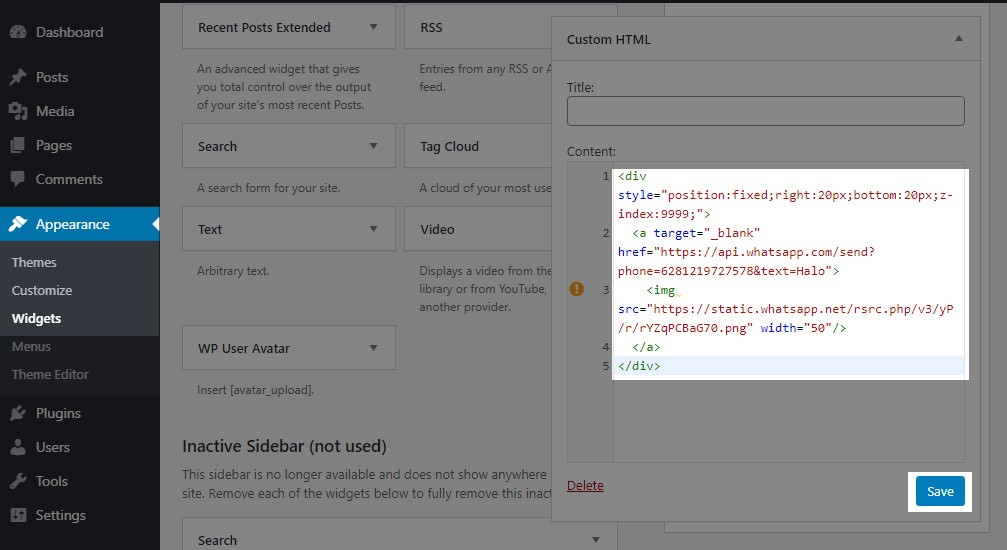
Untuk WordPress
Paste/tempel kode tersebut (yang sudah di edit) dengan membuka menu Appearance, Widget, drag & drop Custom HML dan save, selesai!

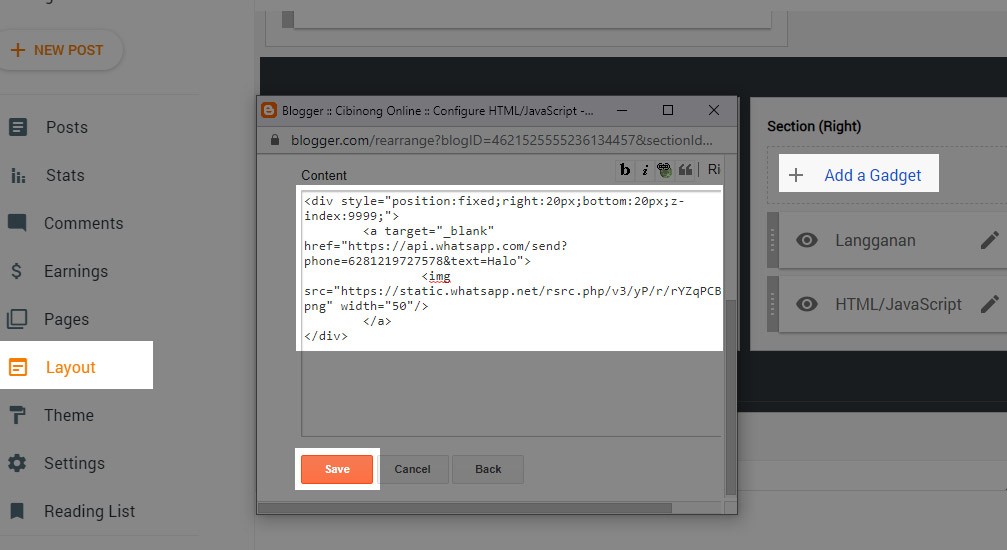
Untuk Blogger/Blogspot
Caranya mirip seperti di WordPress, hanya beda caranya saja. Copy/salin code diatas, lalu paste/tempel dengan membuka menu Layout, Add a Gadget, pilih HTML/Javascript dan save, selesai!.

Untuk Web lain
Copy/salin kode diatas, lalu paste/tempel di area HTML bagian bawah sebelum tag </body>. Save dan selesai!.

Demikian tutorial Cara Pasang Tombol Chat Whatsapp semoga berguna.
Baca juga: Cara Membuat Blog di Blogger/Blogspot
Tags: pasang tombol whatsapp di blogspot, pasang tombol whatsapp di html, pasang tombol whatsapp di web, pasang tombol whatsapp di wordpress